Mise à jour Google Page Experience : De nouveaux facteurs de référencement
Par Camille Dellon
Google est le moteur de recherche le plus perfectionné disponible sur le web. Pour arriver à garder son avance sur ses concurrents, l’entreprise californienne met régulièrement à jour son outil. Ces modifications visent à toujours améliorer la qualité des résultats de recherche et l’expérience des utilisateurs. Ces évolutions ne sont généralement pas annoncées par Google, seules les évolutions majeures le sont. C’est le cas de la mise à jour “Google Page Experience”.
Google Page Experience : Qu’est ce que cela change ?
Annoncée comme étant mise en place dès 2021, la mise à jour Google Page Experience aura potentiellement un impact significatif sur le positionnement des sites sur le moteur de recherche.
La mise à jour Google Page Experience a pour objectif d’intégrer de nouveaux facteurs de positionnement à l’algorithme du moteur de recherche, afin de donner plus d’importance à l’expérience utilisateur sur les sites présentés. Ce n’est pas le contenu des pages que vise cette évolution, mais des aspects plus techniques qui contribuent à offrir une bonne expérience de navigation aux utilisateurs. Pour cela plusieurs indicateurs seront pris en compte en tant que facteurs de positionnement :
L’importance de la vitesse de chargement des pages : LCP, FID, CLS
La vitesse de chargement d’un site était déjà considérée comme un facteur important à optimiser. Google ne déclarait pas prendre cet indicateur en tant que facteur de positionnement, mais la rapidité permettait de réduire le taux de rebond, notamment sur mobile.
Avec la mise à jour Google Page Experience, la vitesse de chargement fera officiellement partie des éléments servant à Google pour juger de la qualité d’une page web. Plusieurs indicateurs sont pris en compte par Google pour mesurer la vitesse de chargement d’une page, ainsi que sa réactivité : le Largest Contentful Paint(LCP), le First Input Delay (FID) ainsi que le Cumulative Layout Shift (CLS).
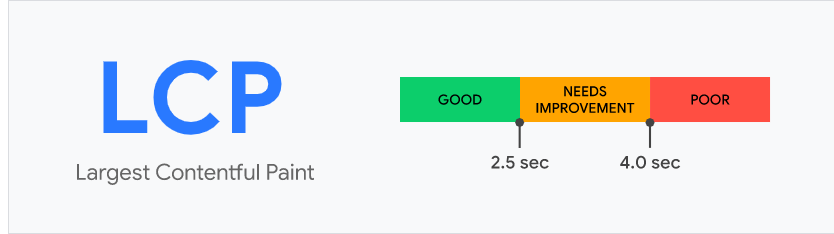
Largest Contentful Paint
L’indicateur “Largest Contentful Paint” correspond au temps nécessaire à l’affichage du contenu principal d’une page. Cet indicateur a un fort impact sur la manière dont les utilisateurs perçoivent les performances d’un site. Plus le LCP est long, plus les visiteurs sont susceptibles de quitter le site avant même d’en avoir vu le contenu. C’est le premier outil de mesure de la vitesse de chargement d’un site.
Pour effectuer cette mesure, Google jauge le temps nécessaire à l’affichage du contenu textuel, ou de l’image, le plus important de la page.

Source : https://web.dev/lcp/
Pour que Google estime que le LCP d’une page est satisfaisant, il est nécessaire qu’il soit inférieur à 2,5 secondes. Dès mai 2021, cet indicateur sera donc pris en compte par l’algorithme de Google afin de positionner les sites dans ses résultats. Il est capital de s’assurer que vos pages affichent le plus rapidement possible leur contenu, notamment en usage mobile.
First Input Delay
Le First Input Delay mesure le délai nécessaire avant qu’un utilisateur puisse commencer à interagir avec une page web. Là où le LCP se concentre sur ce qui s’affiche sur l’écran du visiteur, le FID lui se concentre sur le temps nécessaire pour que le visiteur puisse commencer à faire défiler la page, cliquer sur les liens qu’elle contient, etc…
Il est très important que l’ utilisateur puisse interagir rapidement avec les éléments qui s’affichent. Cela permet de donner une première impression de qualité et participe à la réduction du taux de rebond.

Source : https://web.dev/fid/
Le FID de votre site doit être inférieur à 100 millisecondes pour que Google le considère comme étant satisfaisant. Avec la mise à jour Google Page Experience, un FID supérieur à 300 millisecondes pourra impacter la manière dont votre site se positionnera sur le moteur de recherche.
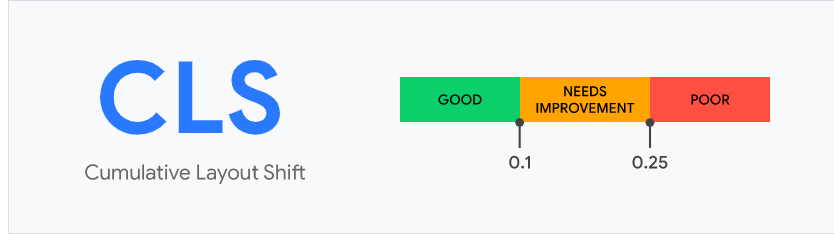
Cumulative Layout Shift
Troisième facteur pris en compte par Google pour la vitesse de chargement, le Cumulative Layout Shift mesure l’instabilité visuelle d’une page. Cela correspond au mouvement qui ne sont pas provoqués par l’utilisateur. L’ouverture d’une pop-up qui décalerait le contenu ou un bouton par exemple. Cet indicateur est très important, puisqu’une page instable visuellement peut avoir un fort impact sur l’expérience de navigation.

Source : https://web.dev/cls/
Lorsqu’un élément d’une page web change de position par rapport à sa position de départ, le CLS augmente, car cet élément est considéré comme instable.
Comment mesurer le temps de chargement de son site ?
Afin de se préparer à cette mise à jour, il est crucial de connaître les performances de son site, afin de savoir comment les améliorer. Pour cela, plusieurs solutions gratuites existent.
Tout d’abord, Google met à disposition des webmasters l’outil “Google Page Speed Insights” qui mesure le LCP, le FID et le CLS. Très pratique, cet outil mesure les performances mais propose aussi les solutions à mettre en place pour les améliorer.

Les données étant communiquées directement par Google, elles sont fiables pour cerner les améliorations nécessaires en prévision de la mise à jour Google Page Experience. L’outil permet de mesurer les performances d’une seule page à la fois, mais peut être utilisé en combinaison de Screaming Frog, qui permet de réaliser des mesures sur l’ensemble des pages de votre site.
En complément de PageSpeed Insights, il est intéressant d’utiliser l’outil GT Metrix, qui prend en compte d’autres indicateurs afin de mesurer la vitesse de chargement d’une page. Utiliser en parallèle ces deux outils vous permettra d’avoir une vision globale sur les améliorations techniques à apporter à votre site.
Les autres indicateurs du Page Experience
Page Experience correspond à l’ensemble des éléments, touchant à l’expérience utilisateur, pris en compte par Google pour le positionnement des sites. Plusieurs signaux étaient déjà pris en compte par Google en ce qui concerne le Page Experience :
- L’ergonomie mobile : Le site doit être considéré comme étant adapté à une navigation sur mobile. Un outil est disponible pour tester cet aspect du Page Experience : https://search.google.com/test/mobile-friendly
- Le site ne contient pas de virus/logiciels malicieux, qui peuvent infecter l’appareil du visiteur. Google pénalise également les sites de “phishing”.
- HTTPS : Le site doit être proposé via le protocole sécurisé HTTPS.
- Le site ne doit pas afficher de pop-up bloquant la navigation et la consultation de contenus (cela ne s’applique pas aux pop-ups liées au RGPD).
La mise à jour de mai 2021 viendra donc ajouter à ces signaux existant la mesure de la vitesse de chargement, afin de couvrir de plus en plus d’aspects liés à l’expérience de navigation des visiteurs.
Une mise à jour favorisant l’AMP ?
Prendre en compte la vitesse de chargement dans les critères de positionnement sur Google est également un moyen pour l’entreprise de pousser les webmasters à utiliser le format Accelerated Mobile Page. Développé par Google, l’AMP permet d’améliorer drastiquement la vitesse de chargement des pages sur mobile.
Dans ses actualités et sa documentation liée à cette mise à jour, Google met clairement en avant l’AMP, en expliquant que ce format permettra d’être conforme aux attentes en termes de vitesse de chargement. De plus, le recours à l’AMP permettra d’apparaître en “Top Stories”, donnant une visibilité accrue aux pages de ce format.
Toutefois, il n’est pas nécessaire de tout de suite se lancer dans l’AMP. Des pages classiques pourront toujours très bien se positionner, mais il est important de commencer à améliorer la vitesse de chargement de son site pour ne pas être pénalisé.
Conclusion
La mise à jour de mai 2021 a pour principal but d’enrichir les critères de classement utilisés par Google en rapport avec le confort de navigation des utilisateurs. Le principal ajout étant la prise en compte de la vitesse de chargement comme facteur de référencement sur le moteur de recherche. Il est donc nécessaire dès à présent de mettre en place des optimisations techniques dans l’optique de ne pas être pénalisé lorsque ce changement sera mis en place. L’agence NAGA peut vous accompagner pour envisager sereinement cette mise à jour, en mettant en place toutes les améliorations nécessaires sur votre site pour que son positionnement bénéficie de cette mise à jour “Google Page Experience” majeure.





